こんにちは。Tomoyuki(@tomoyuki65)です。
Web開発をするなら私はmacOSがいいと思っていますが、最近はWindowsでもWSL2(Windows Subsystem for Linux 2)が使えるため、Windowsでも大丈夫です。
そこでこの記事では、Windows11(WSL2)でGo言語のローカル開発環境を構築する方法についてまとめます。
Windows11(WSL2)でGo言語のローカル開発環境を構築する方法
まずはPowerShellかコマンドプロンプトを管理者モードで開き、以下のコマンドを実行します。
> wsl --install
コマンド実行後、既定のLinuxディストリビューションとしてUbuntuがインストールされるので、ユーザー名とパスワードを入力してインストールを完了させて下さい。
※パスワードは適宜使うので、忘れないようにして下さい。
Ubuntuのインストール完了後、Windows Terminalを開きます。


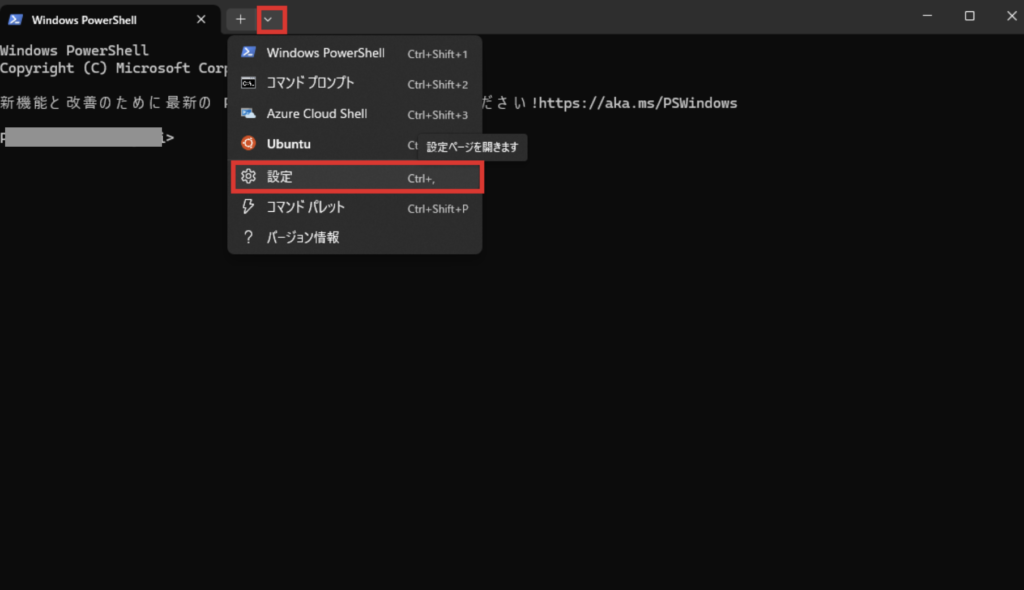
ターミナルを開くとデフォルトではPowerShellかコマンドプロンプトが開くと思いますが、デフォルト設定を変更してUbuntuを開きたい場合は、画面上のタブの右にあるリストから「設定」をクリックします。

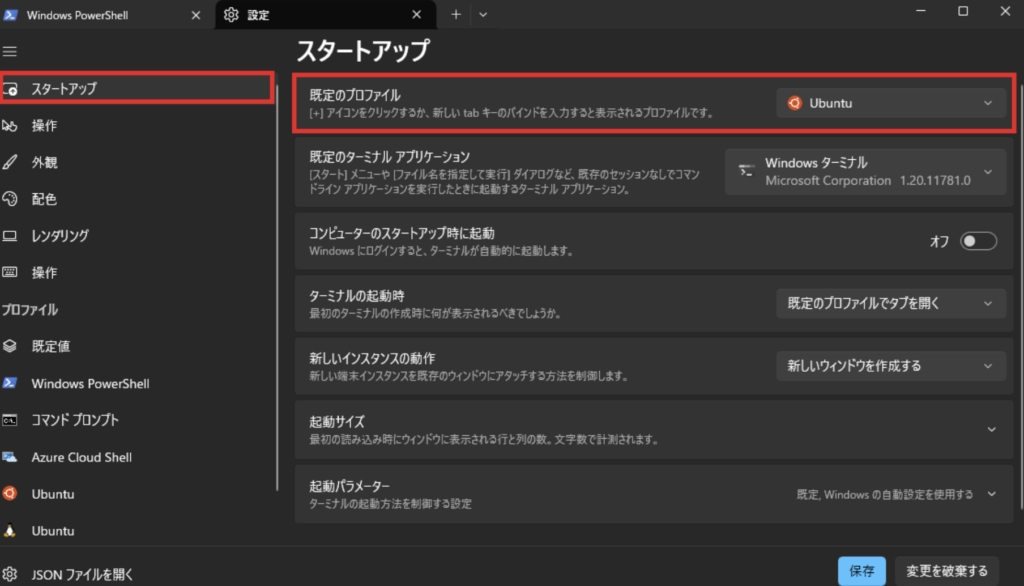
設定画面が開くので、既定のプロファイルをUbuntuに変更して保存して下さい。

これでターミナルを開くとUbuntuが開くようになります。

Ubuntuのホームディレクトリの場所について
Ubuntuでファイルを作成した際など、どこにそのファイルが置いてあるかについてですが、それはWindowsのエクスプローラーから確認できます。
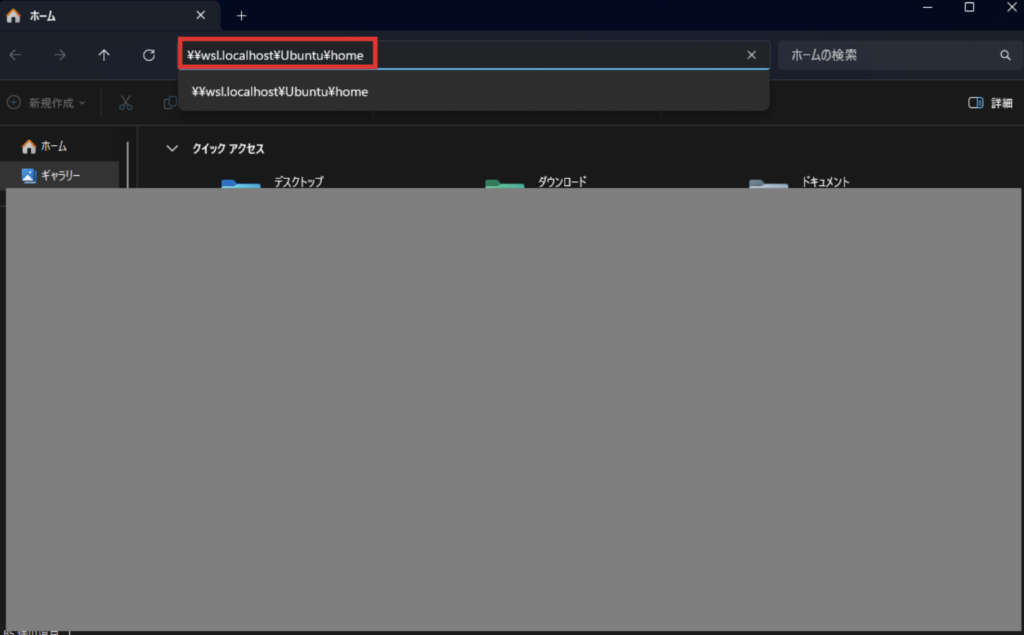
エクスプローラーを開き、ディレクトリのバーのところに「\\wsl.localhost\Ubuntu\home」を入力して実行すると、Ubuntuのhomeディレクトリが表示されます。

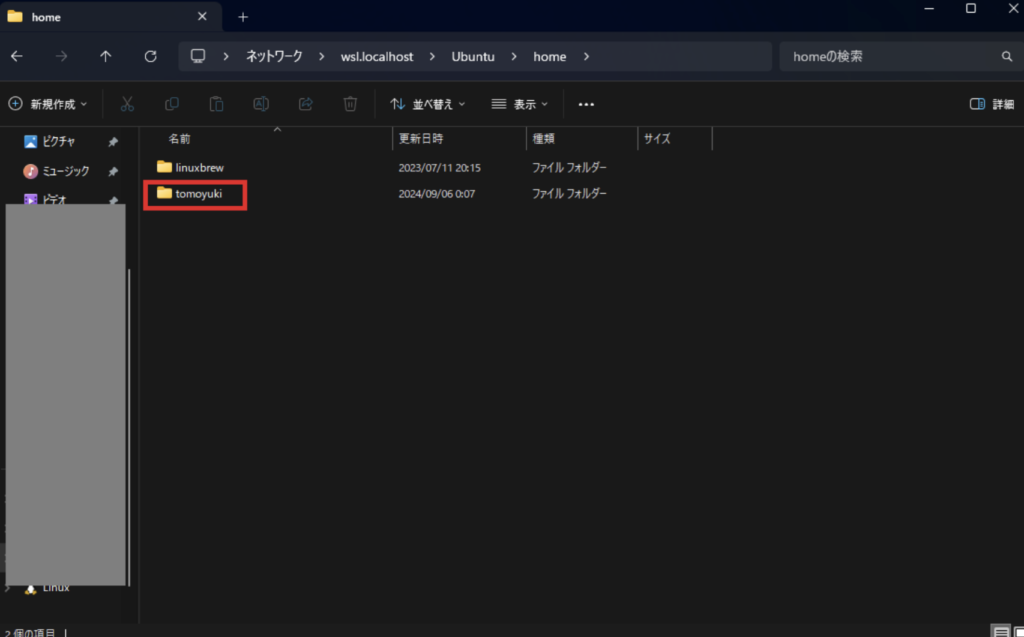
そのなかにUbuntuインストール時に作成したユーザー名があるので、それをクリックして開いたディレクトリが、あなたのホームディレクトリになります。

尚、Ubuntuの画面を開いた直後にpwdコマンドでホームディレクトリを確認すると以下のようになります。

Gitの最新化
Ubuntuには最初からGitがインストールされていると思いますが、バージョンは古いので以下のコマンドを実行して最新化して下さい。
$ sudo apt update
$ sudo apt install git※この時にUbuntuユーザーのパスワード入力が必要になります。
尚、Gitのコマンドが使えるか確認したい場合は、以下のコマンドを実行してGitのバージョンを確認して下さい。
$ git -v
Ubuntu(Linux)でファイル作成時の注意点
ここまででUbuntuのLinux環境が使えるようになっていますが、新規ファイルを作成する際には注意点があります。
Ubuntuでファイルを作成した場合、そのファイルの所有者権限はファイル作成者になり、ファイル作成者以外はファイルの編集等ができないようになっています。
自分でファイルを直接作成した場合は問題ありませんが、例えばライブラリのコマンドを使った際にシステム側がファイルを作成すると、そのファイルの所有者権限はrootになるため、そのままだとファイルの編集等ができません。
そのような場合は、以下のようなコマンドを使って対象ファイルに書き込み権限等の付与が必要です。(対象ファイルがexample.jsの場合の例)
$ sudo chmod -R 777 example.js※この時にUbuntuユーザーのパスワード入力が必要になります。
テキストエディタにVSCodeを使っている場合について
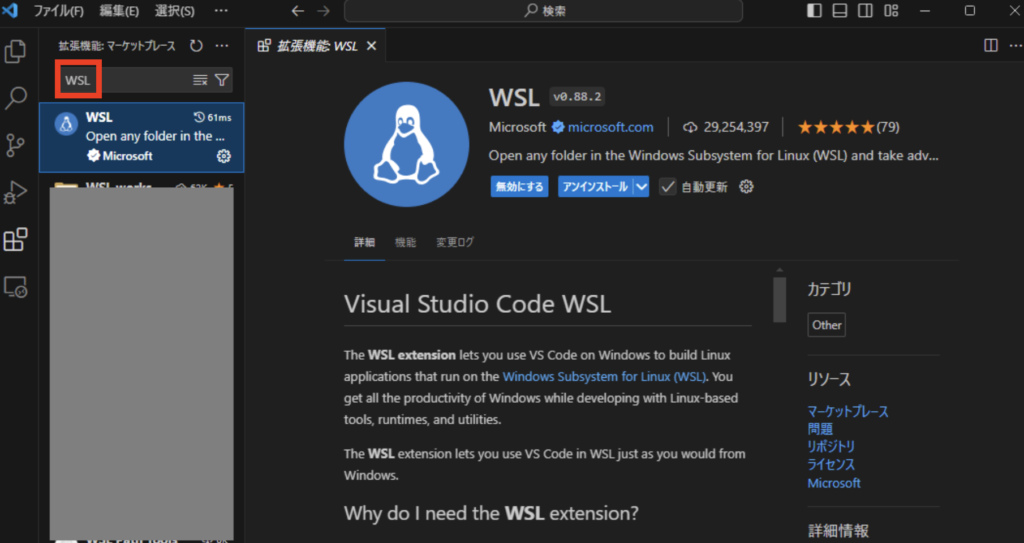
Ubuntuで作成したファイルをテキストエディタで編集する場合、テキストエディタがVSCodeなら拡張機能に「WSL」があります。
この拡張機能を使うことで、VSCodeからUbuntuにアクセスしてファイルを編集することができるようになります。

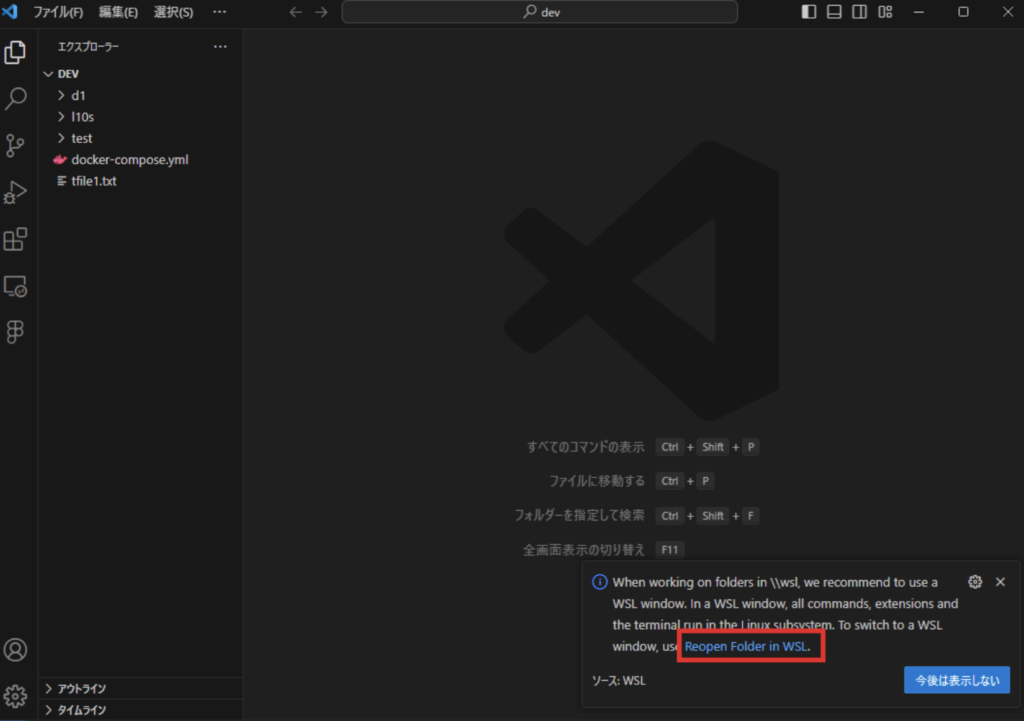
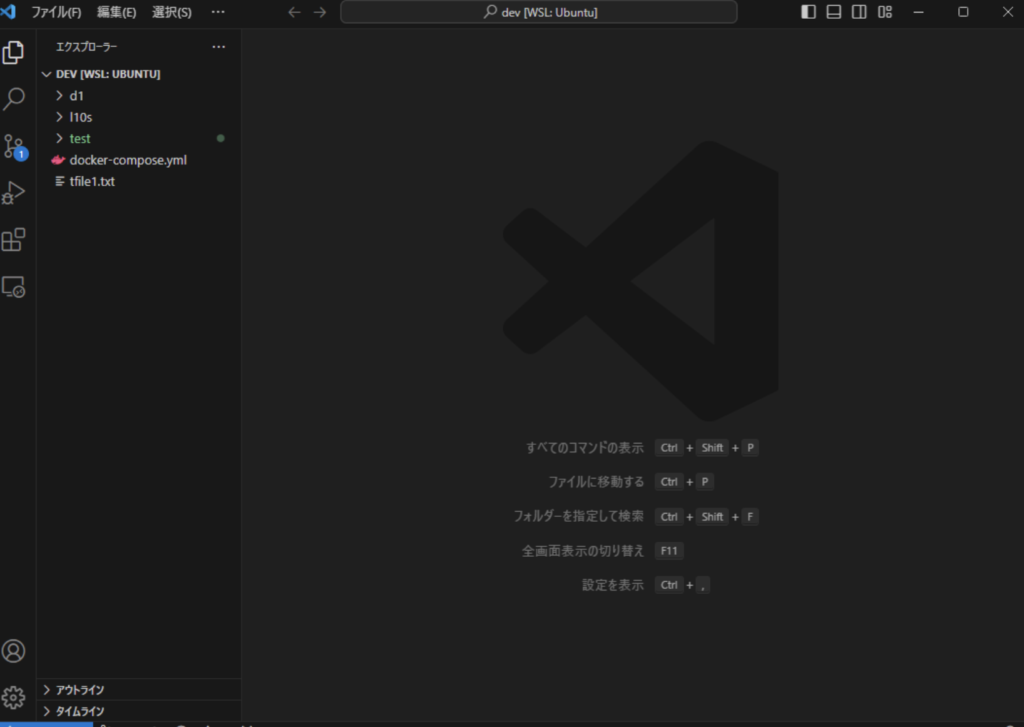
Ubuntuのディレクトリにあるフォルダやファイルを開くと、画面右下にポップアップで「Reopen Folder in WSL.」が表示されるのでクリックして下さい。

これでUbuntuにインストールされているGitなどが有効な状態でファイルの編集が可能です。

Docker Desktopのインストール
次に近年ではDockerを使って各種言語に応じた環境構築をすることが多いと思うので、その場合はよく使われているであろうDocker Desktopをインストールします。
Docker公式のDocker Desktopページから自分のPCに対応するアプリをダウンロードし、インストールをして下さい。

※Docker Desktopのアプリを立ち上げたらアカウント登録に関する案内がでますが、スキップして利用することが可能です。
インストール完了後、アプリが立ち上がった状態で以下のコマンドを実行し、Dockerのバージョンが確認できればOKです。
$ docker -v
尚、Docker Desktopをインストールするとdocker-composeも使えますが、これを使うにはディレクトリ内にcompose.ymlなどの実行用ファイルが存在する必要があります。
DockerでGo言語の実行環境を作成する
次にDockerでGo言語の実行環境を作ってみますが、例として以下のコマンドを実行して各種ファイルを作成します。
$ mkdir go-sample && cd go-sample
$ touch Dockerfile compose.yml main.go
次に作成したファイルをそれぞれ以下のように修正します。
FROM golang:1.23-alpine
WORKDIR /go/src
COPY . .
EXPOSE 8080※goのバージョンは「FROM golang:1.23-alpine」の部分で指定しています。必要に応じて使いたいバージョンに修正して下さい。
services:
app:
build:
context: .
dockerfile: ./Dockerfile
volumes:
- .:/go/src
ports:
- "8080:8080"
package main
import (
"fmt"
)
func main() {
fmt.Println("Hello world !!")
}
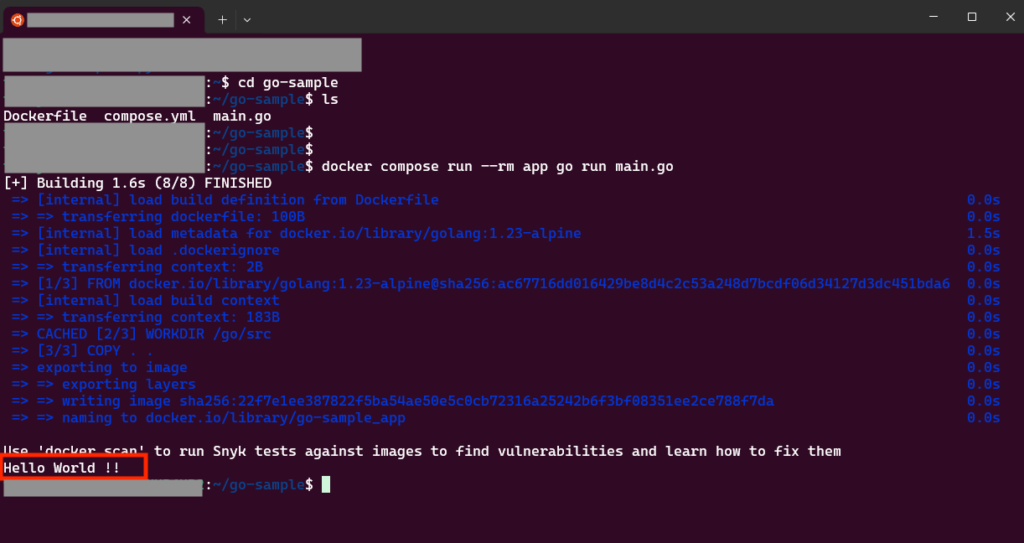
次に以下のコマンドを実行すると、ビルドされたコンテナイメージを使ってgoのファイルを実行できます。
$ docker compose run --rm app go run main.go※docker composeのコマンド「run –rm app」で一時的にコンテナを起動させ、その後のgoコマンド「go run main.go」により、コンテナ内でgoコマンドを実行しています。また、compose.ymlのvolumesでローカルのディレクトリとコンテナ内のディレクトリをマウントしているため、コンテナ内で作成されたファイルがローカルのディレクトリにも反映されます。
実行後、以下のようログ「Hello world !!」が出力されればOKです。

ローカルで直接Go言語を実行したい場合はHomebrewを使う
上記ではDockerを使いましたが、ローカルで直接goを実行したい場合もあると思います。
その場合はローカルにgoをインストールする必要がありますが、例えばHomebrewなどのパッケージ管理ライブラリを使用すると簡単にインストールできます。

Homebrewを使う場合は以下のコマンドを実行してインストールできます。
$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
インストール後、ログにパス設定について記載があるので、ログの内容に従ってパスを設定して下さい。
※homeディレクトリにある.profileに「eval “$(/home/linuxbrew/ .linuxbrew/bin/brew)”」を追加だったと思います。
パスの設定後、以下のコマンドを実行し、brewのバージョンが表示されればパスが通っているのでOKです。
$ brew -v
brewコマンドが使用できれば、以下のコマンドでgoをインストール可能です。
$ brew install go※goのバージョンを指定したい場合は、brew install go@1.23のようにして下さい。
goをインストール後、以下のコマンドを実行し、goのバージョンが表示されればパスが通っているのでOKです。
$ go version
最後に
今回はWindows11(WSL2)でGo言語のローカル開発環境を構築する方法についてまとめました。
現在利用中のPCがWindowsだったり、例えば勤務先で業務用PCがWindowsしか使えないという場合などは、ぜひ参考にしてみて下さい。




コメント