こんにちは。Tomoyuki(@tomoyuki65)です。
今回はGo言語からは少し離れますが、実務においては作成したAPIの負荷テストをしておくのは重要だったりすると思います。
そんな負荷テストをするためのツールとして、「k6・Prometheus・Grafana」が使われたりするため、この記事ではそれらの負荷テストツールの使い方についてご紹介します。
Dockerによる負荷テストツール(k6・Prometheus・Grafana)の使い方
まず以下のコマンドを実行し、各種ファイルを作成します。
$ mkdir k6_sample && cd k6_sample
$ touch compose.yml
$ touch prometheus.yml
$ mkdir grafana-provisioning
$ mkdir scripts && cd scripts
$ touch sample.js
$ cd ..
次に作成したファイル「compose.yml」、「scripts/sample.js」をそれぞれ以下のように記述します。
services:
# 負荷テスト用スクリプトの実行環境
k6:
container_name: grafana-k6
image: grafana/k6
ports:
- 6565:6565
volumes:
- ./scripts:/scripts
environment:
- K6_PROMETHEUS_RW_SERVER_URL=http://prometheus:9090/api/v1/write
# データ収集用環境
prometheus:
container_name: prom-prometheus
image: prom/prometheus
ports:
- 9090:9090
volumes:
- ./prometheus.yml:/e_tc/prometheus/prometheus.yml
- prometheus-data:/prometheus
command:
- "--web.enable-remote-write-receiver"
- "--config.file=/e_tc/prometheus/prometheus.yml"
# データの可視化・分析環境
grafana:
container_name: grafana-grafana
image: grafana/grafana
ports:
- 3000:3000
volumes:
- ./grafana-provisioning:/e_tc/grafana/provisioning
- grafana-data:/var/lib/grafana
volumes:
prometheus-data:
driver: local
grafana-data:
driver: local※記事更新ができなかったためコードにある3箇所の「e_tc」の部分の「_」を追加しているため、試す場合は削除して下さい。prometheusやgrafanaに作成されたデータはボリュームに保存するようにしています。(コンテナ削除時に合わせてボリュームも削除可能です)
import http from "k6/http";
import { check, sleep } from "k6";
// テストのオプション構成
export const options = {
thresholds: {
// リクエストの99%が3000ms以内に終了すること
http_req_duration: ["p(99) < 3000"],
},
// 仮想ユーザーの数の増減設定
stages: [
{ duration: "15s", target: 5 }, // 15秒をかけてユーザー数を5に増やす
{ duration: "30s", target: 5 },
{ duration: "15s", target: 0 }, // 15秒をかけてユーザー数を0に減らす
],
};
// テストの実行内容
export default function () {
// API実行(例として実験用の共有テスト環境「https://test-api.k6.io」を使う)
let res = http.get("https://test-api.k6.io/public/crocodiles/1/");
// 実行結果の検証
check(res, { "status was 200": (r) => r.status == 200 });
// インターバル設定
sleep(1);
}※負荷テスト用のサンプルスクリプト。今回の例では実験用の共有テスト環境「https://test-api.k6.io」を使わせていただく。
次に以下のコマンドを実行し、Dockerコンテナを起動します。
$ docker compose up -d
次にブラウザから「http://localhost:3000」にアクセスし、データの可視化・分析環境である「Grafana」を開きます。

デフォルトで作成されるユーザーは、ユーザー名「admin」、パスワード「admin」になっているため、それぞれ入力して「Log in」をクリックします。

次にパスワード変更画面が表示されるので、適当なパスワードを入力後、「Submit」をクリックします。

Grafanaにログイン後、下図のような画面が表示されればOKです。

GrafanaからPrometheusへの接続設定
次にデータ収集用環境であるPrometheusと接続させるため、画面左上のバーガーメニューをクリックし、メニューの「Connections」をクリックします。

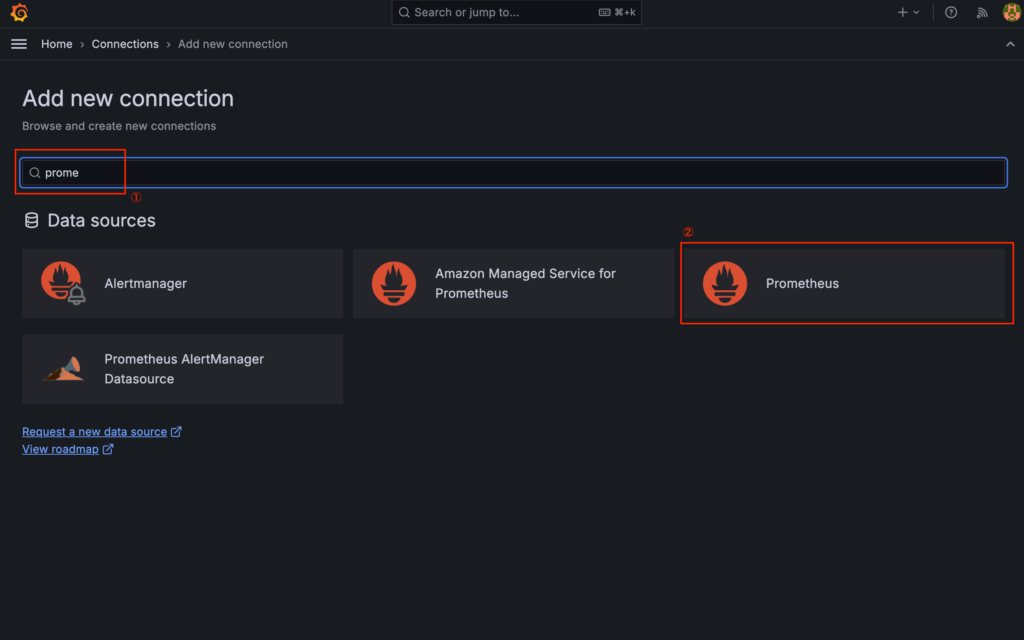
次に検索バーに「prome」を入力後、表示される「Prometheus」をクリックします。

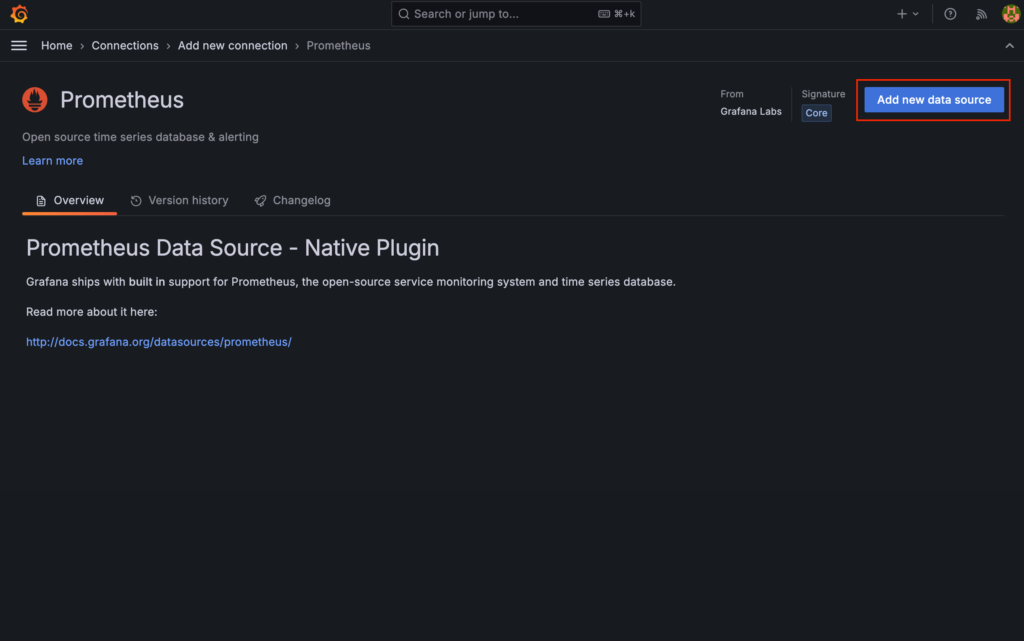
次に画面右上の「Add new data source」をクリックします。

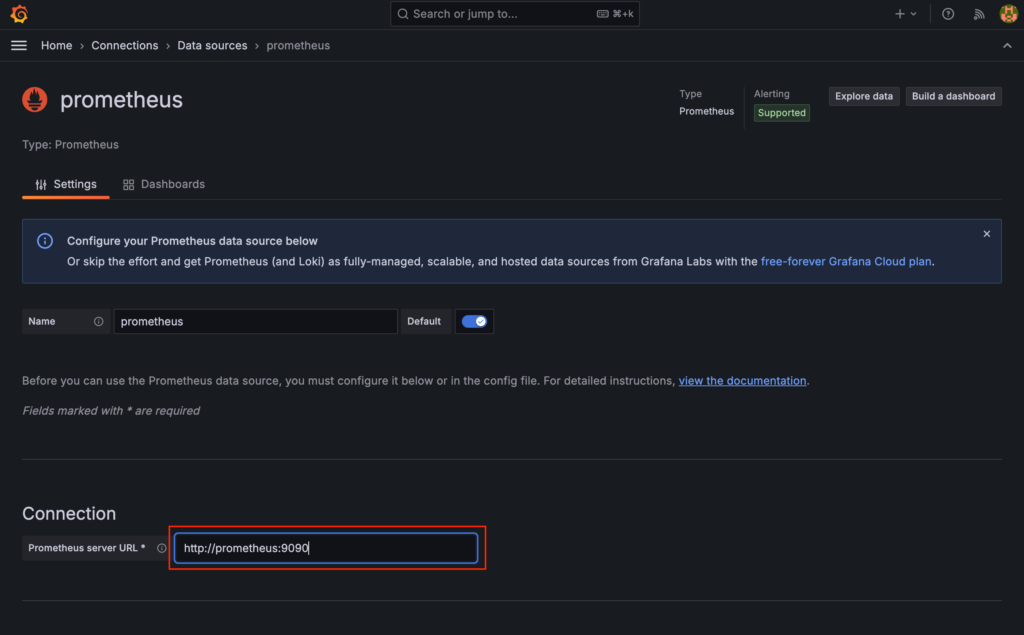
次にConnectionの設定で「http://prometheus:9090」を入力します。

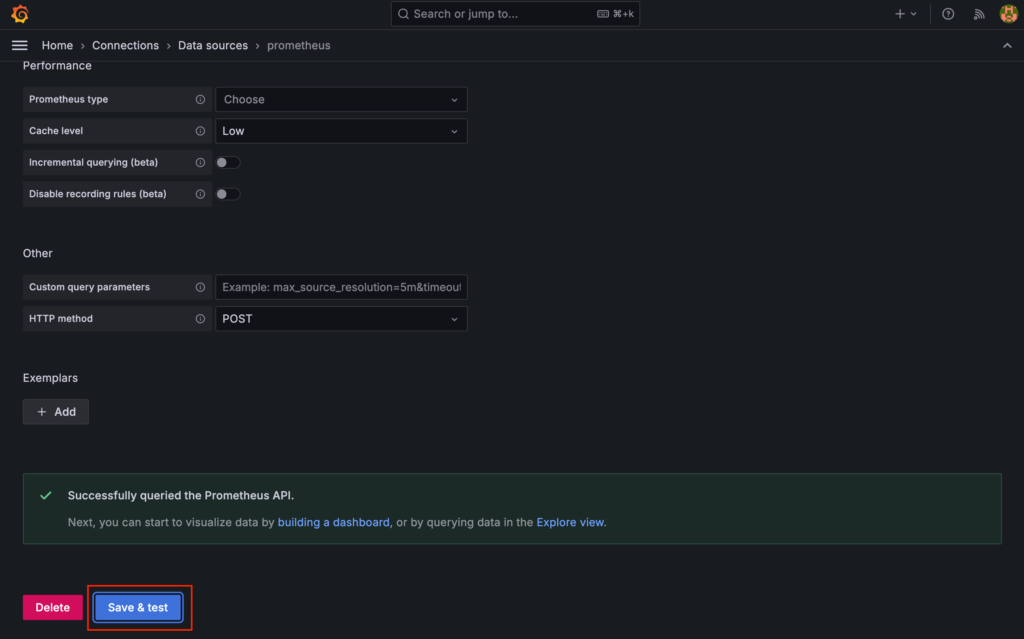
次に画面下にある「Save & test」をクリックし、設定を保存します。

ダッシュボードの作成
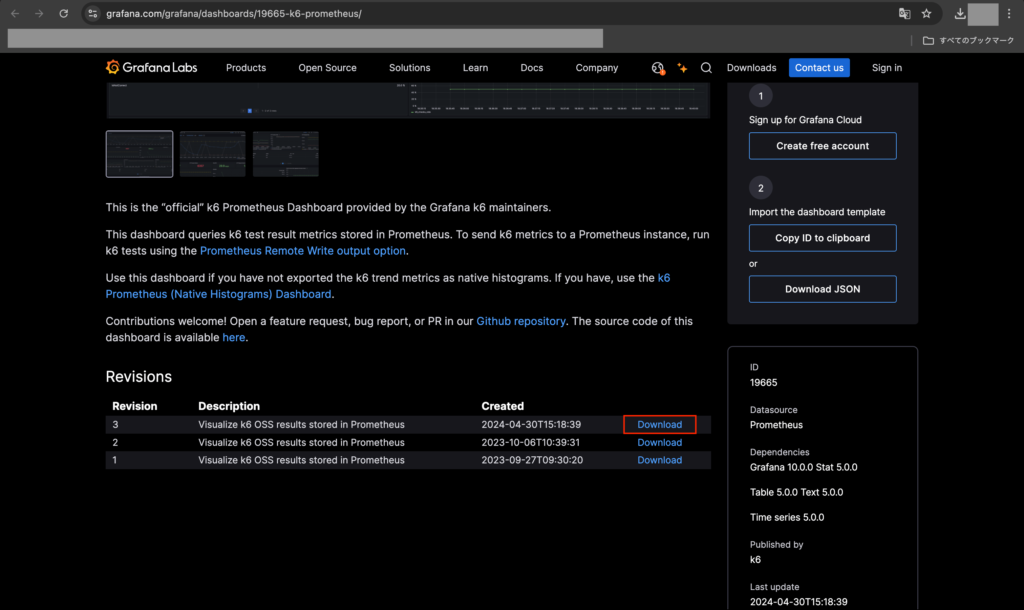
次にGrafanaでデータを可視化して確認するためのダッシュボードを作成しますが、ダッシュボードのテンプレートとしてGrafana k6公式のk6 Prometheusダッシュボードがあるため、今回はそれを使います。
まずはブラウザから「https://grafana.com/grafana/dashboards/19665-k6-prometheus/」にアクセスします。

次に画面下にあるリビジョン欄から最新のリビジョンの「Download」をクリックしてテンプレート用のファイルをダウンロードします。

※今回の例ではファイル「19665_rev3.json」がダウンロードできました。
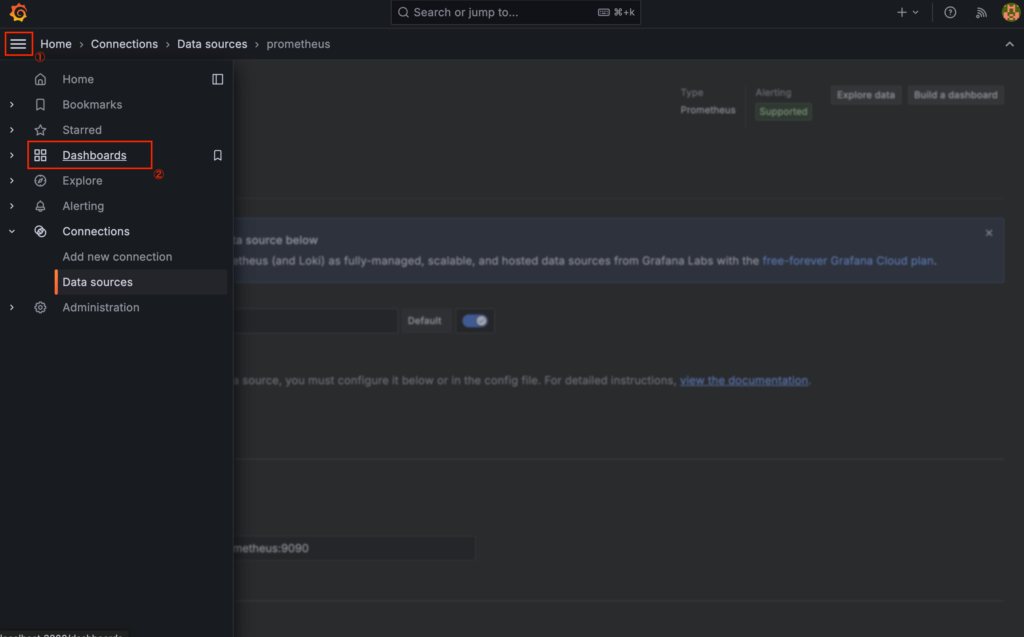
次に画面左上のバーガーメニューをクリックし、メニューの「Dashboards」をクリックします。

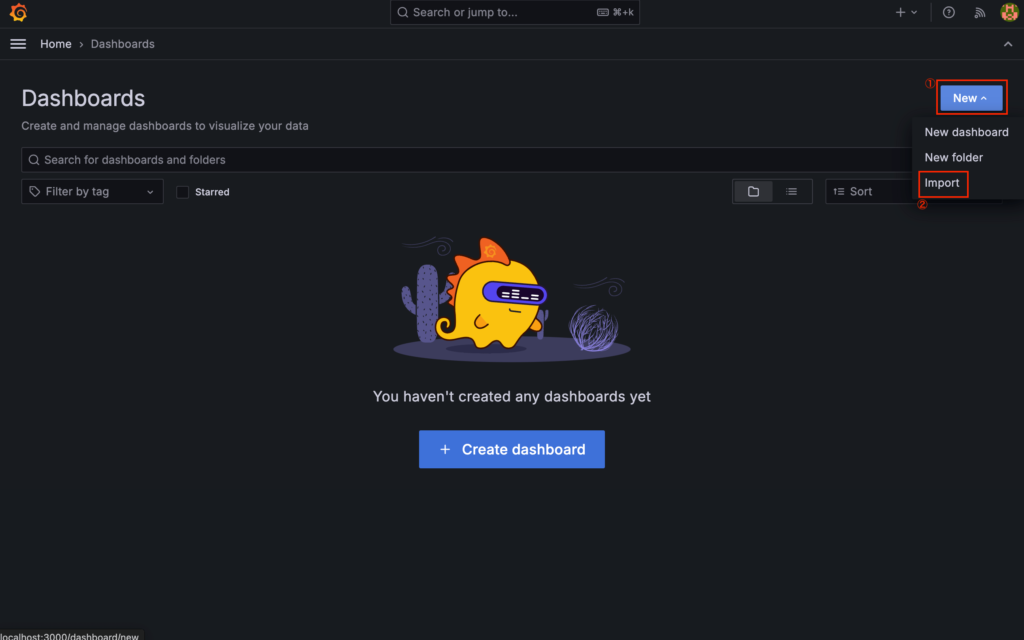
次に画面右上の「New」から「Import」をクリックします。

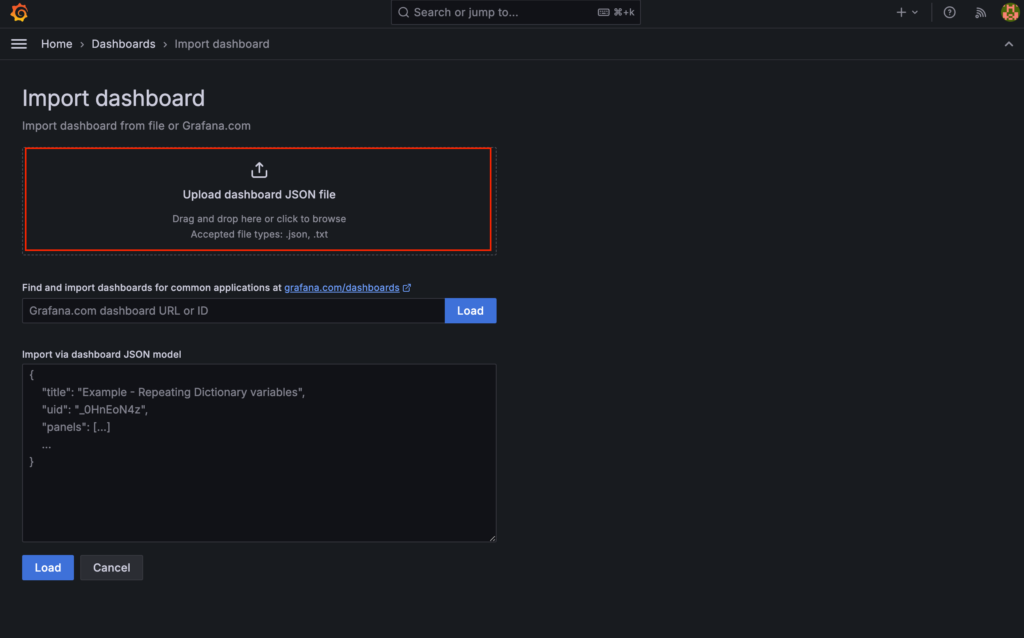
次にインポート画面が表示されるので、「Upload dashboard JSON file」をクリックします。

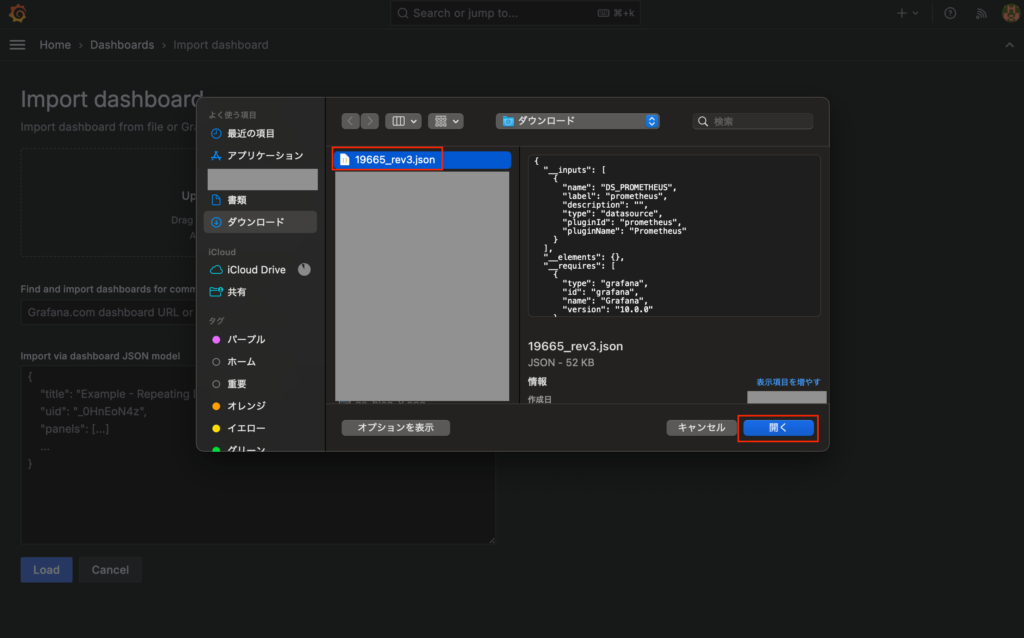
次にファイル選択画面が表示されるので、先ほどダウンロードした対象ファイルを選択して「開く」をクリックします。

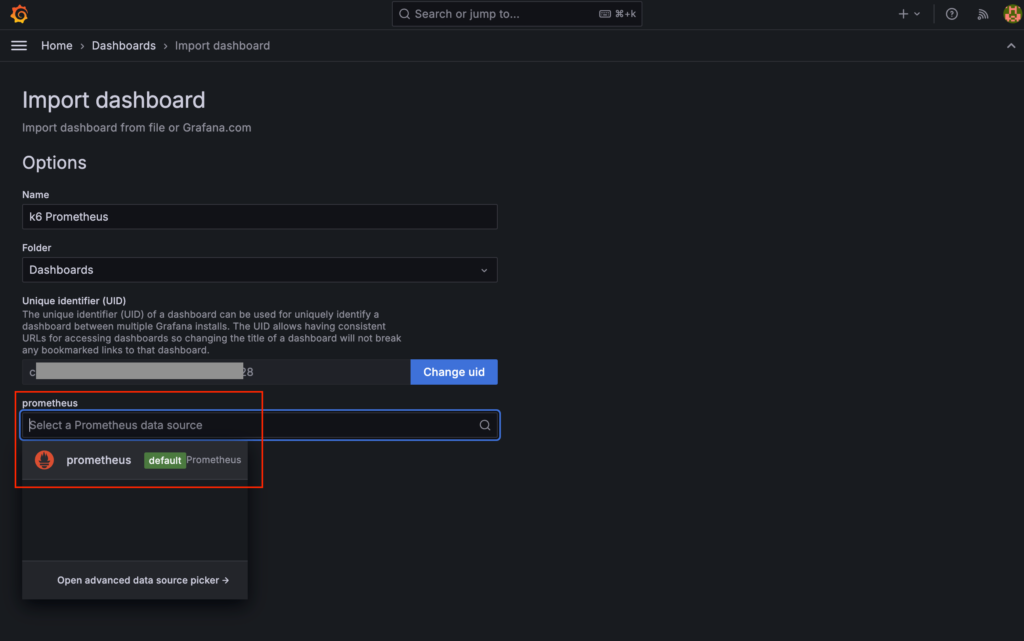
次に画面下にあるデータソースの検索バーをクリックし、表示されるデータソース「prometheus」をクリックします。

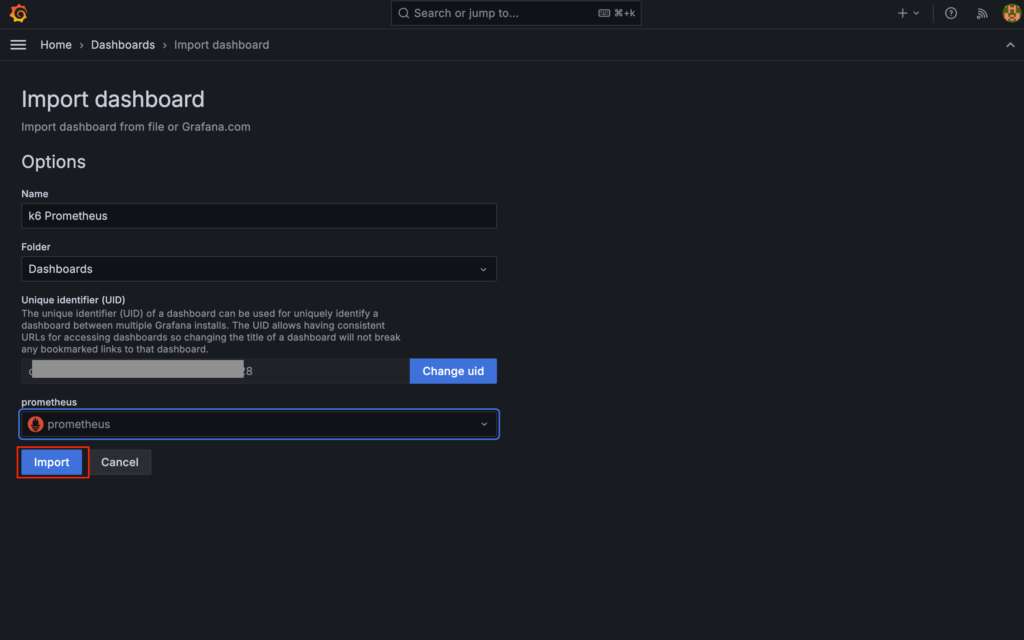
次に画面下の「Import」をクリックします。

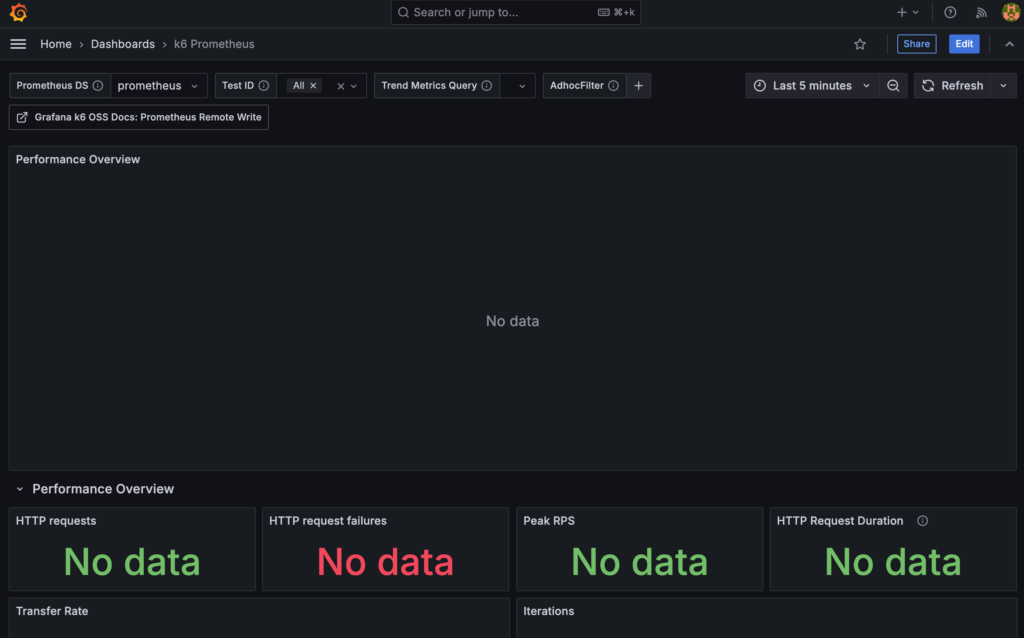
これで事前にダウンロードしたファイルから、Grafana k6公式のk6 Prometheusダッシュボードが作成されます。

K6で負荷テストを試す
ではここまでで負荷テストをする最低限の準備が整ったので、事前に作成した負荷テスト用のスクリプトファイル「scripts/sample.js」を実行し、負荷テストを試してみます。
負荷テストを実行するには、以下のコマンドを実行します。
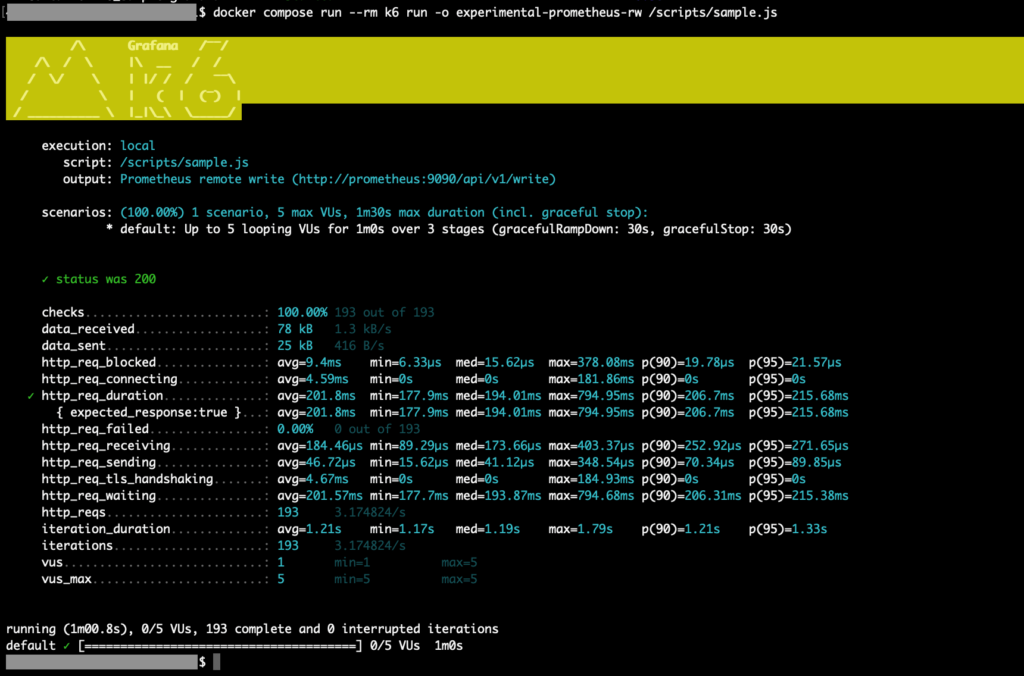
$ docker compose run --rm k6 run -o experimental-prometheus-rw /scripts/sample.js
スクリプト実行後、下図のように表示されればOKです。

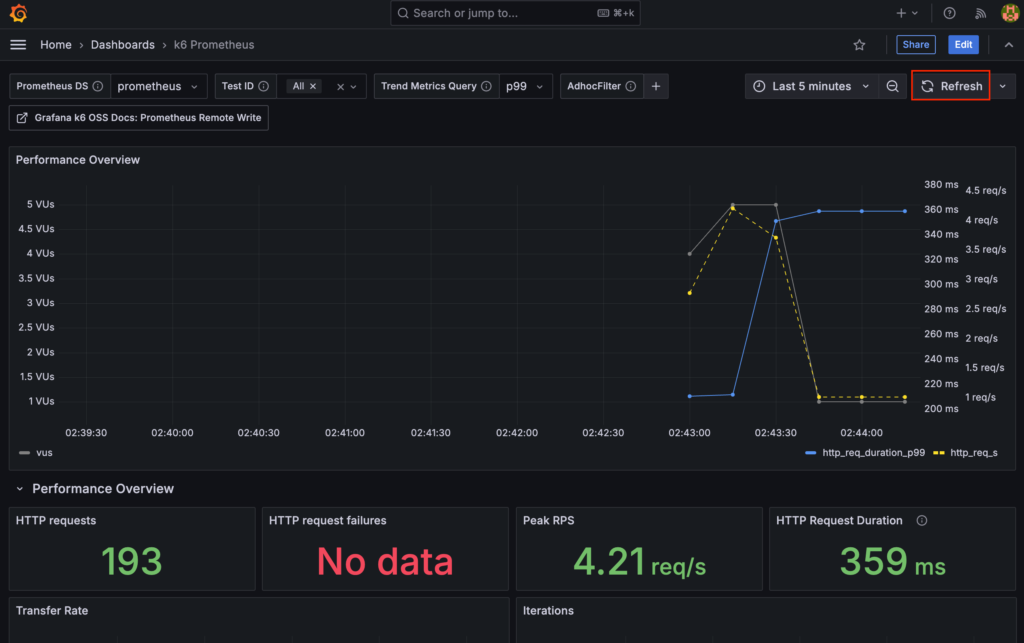
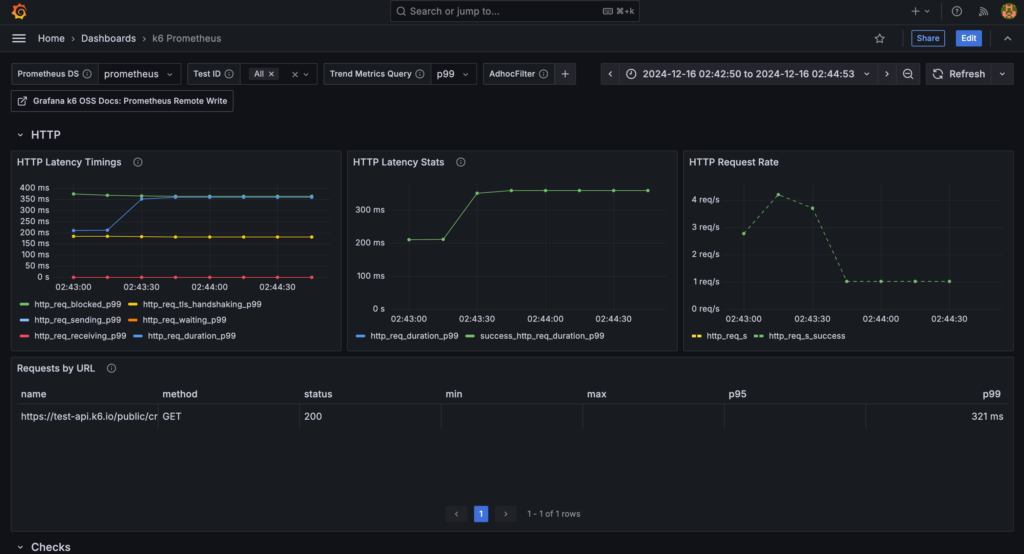
次にGrafanaのダッシュボード画面の右上にある「Refresh」をクリックし、下図のようにグラフが表示されればOKです。

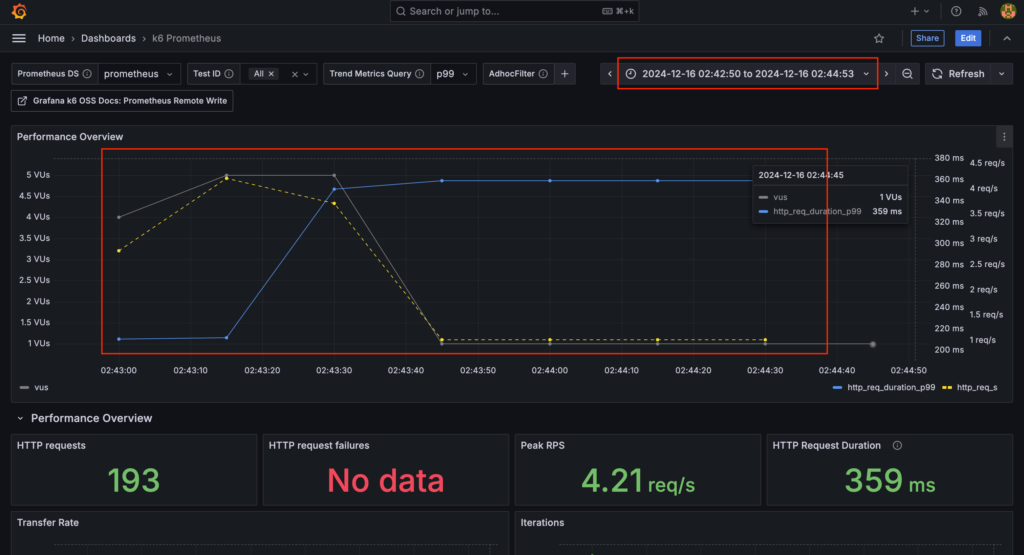
デフォルトの期間は「Last 5 minutes」になっていますが、この期間を変更すればグラフが表示される対象の期間を固定できます。

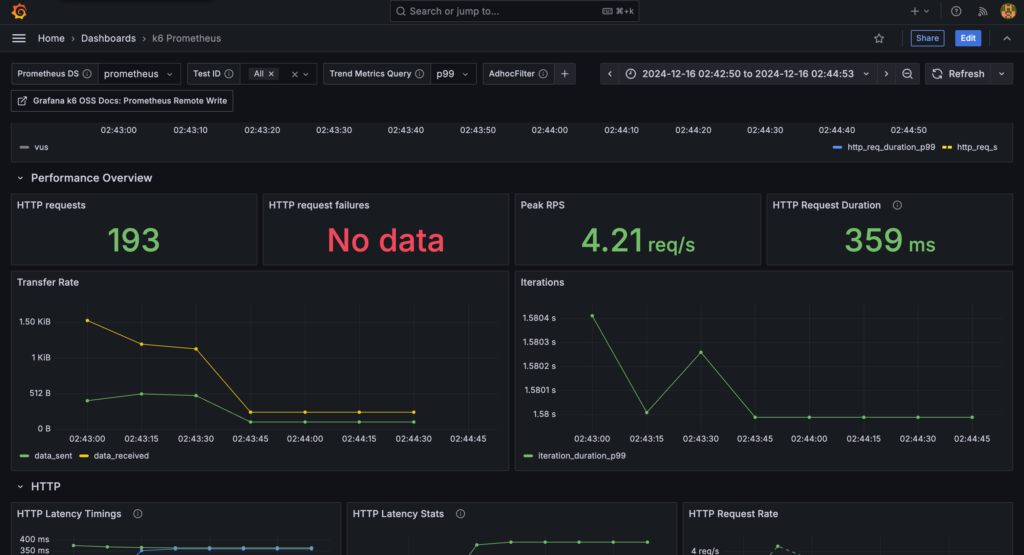
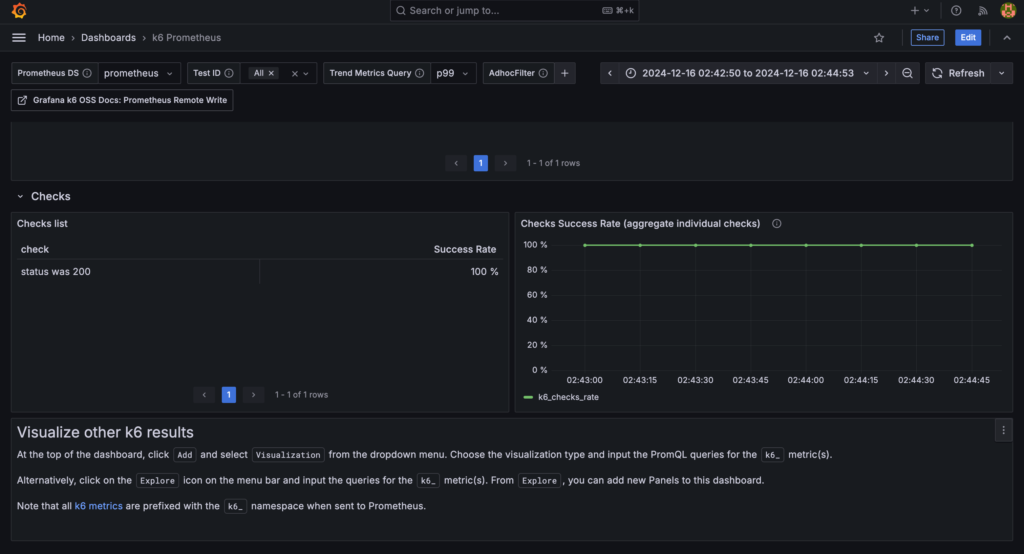
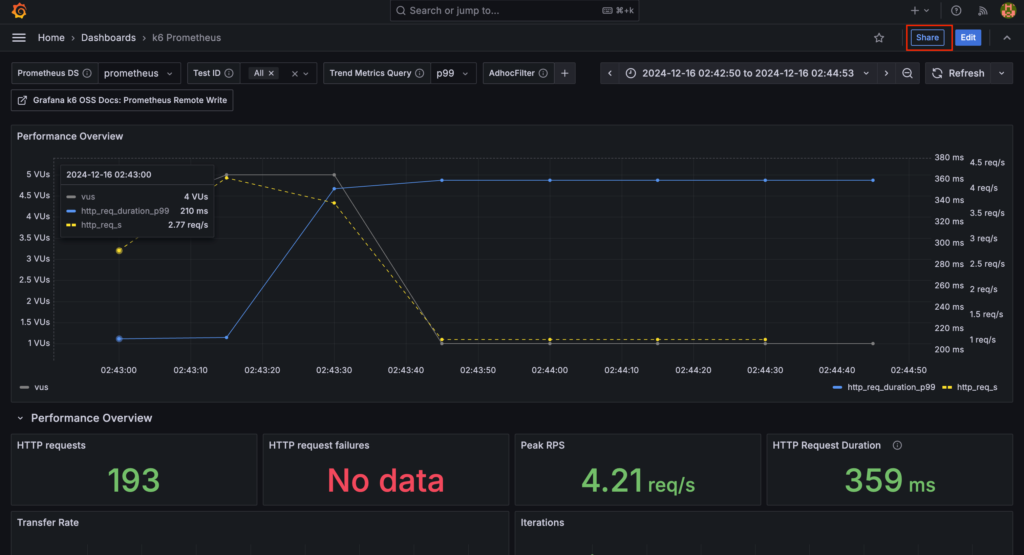
ダッシュボードには上図の他、下図のような項目を確認可能です。
尚、各種データ指標(メトリクス)の意味などについては、Grafana k6公式のリファレンスをご確認下さい。



作成したダッシュボードのリンクを取得する方法
グラフを表示させたダッシュボード画面については、別途リンクを取得してメモしておけば、あとからそのリンクを使ってブラウザからすぐに対象のダッシュボードを開くことが可能です。
そんなダッシュボードのリンクを取得したい場合は、画面右上の「Share」をクリックします。

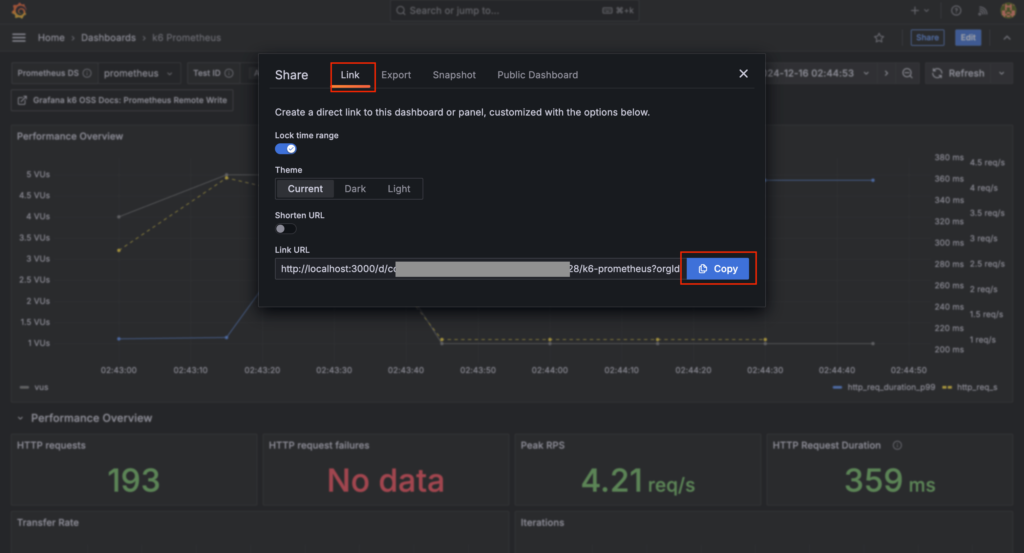
次にShare画面が表示されるので、LinkタブにあるLink URLの右側の「Copy」をクリックし、コピーしたリンクをメモして下さい。

最後に
今回は負荷テストツールとして「k6・Prometheus・Grafana」の使い方についてご紹介しました。
あとはやりたい負荷テストに応じたスクリプトを作成することと、そのスクリプト実行後にGrafanaでグラフを確認し、対象のAPIがどれぐらいの負荷に耐えれるのかを確認できればいいのかなと思います。
ということで、作成したAPIの負荷テストを実施したい場合は、今回の内容をぜひ参考にしてみて下さい。




コメント